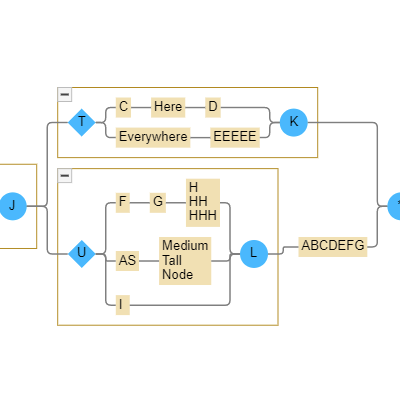
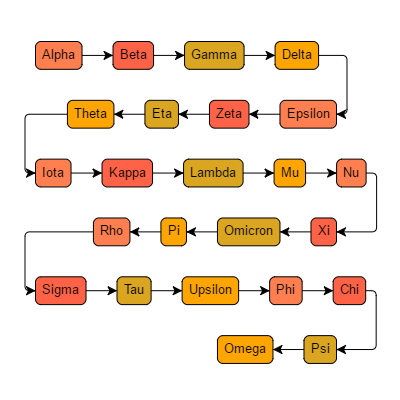
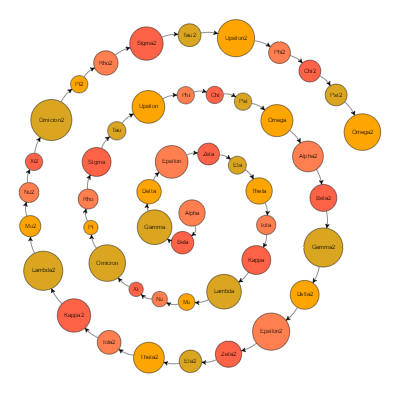
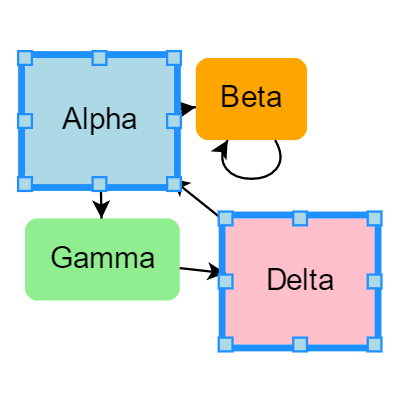
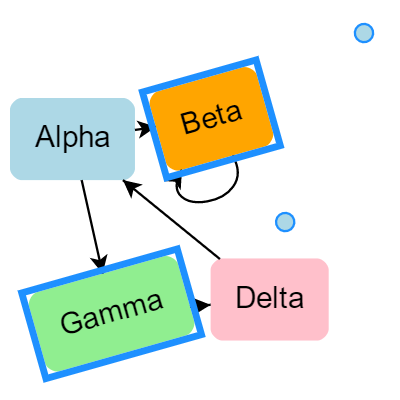
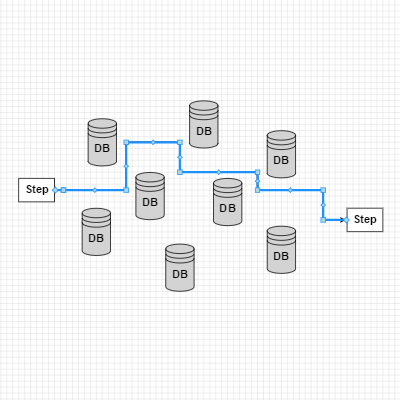
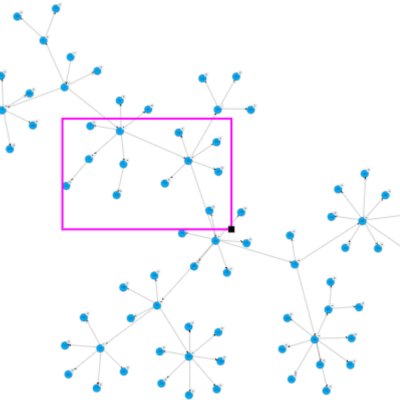
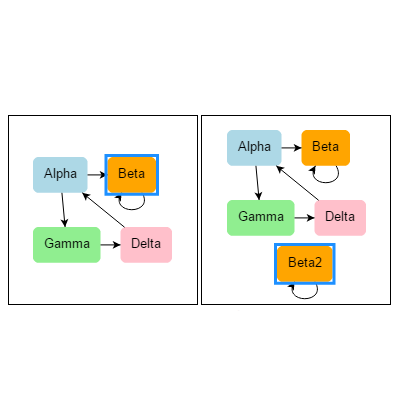
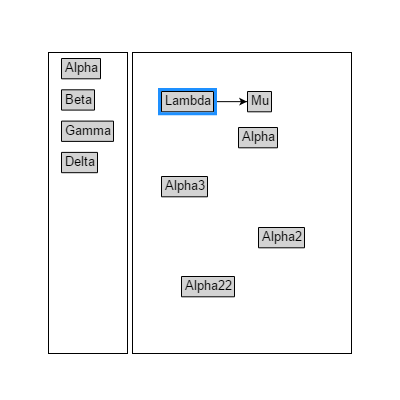
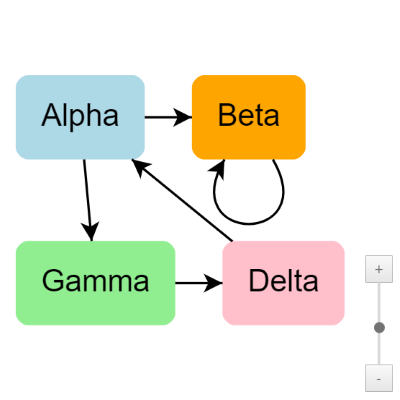
This sample demonstrates the RealtimeDragSelectingTool, which replaces the standard DragSelectingTool. Press in the background, wait briefly, and then drag to start selecting Nodes or Links that intersect with the box. You can press or release Control (Command on Mac) or Shift while dragging to see how the selection changes.
Load it in your own app by including RealtimeDragSelectingTool.js. Initialize your Diagram by setting ToolManager.dragSelectingTool to a new instance of this tool. For example:
myDiagram.toolManager.dragSelectingTool = new go.RealtimeDragSelectingTool();or
$(go.Diagram, { . . .,
"toolManager.dragSelectingTool": $(RealtimeDragSelectingTool, { isPartialInclusion: true }),
. . . })