General Properties
PackShape:
Elliptical
Rectangular
PackMode:
Aspect Ratio
Expand to Fit
Fit
Node Sorting Properties
SortOrder: Descending Ascending
SortMode:
None (do not sort nodes)
Max Side Length
Area
Padding between nodes
Spacing:
Circle Packing
hasCircularNodes
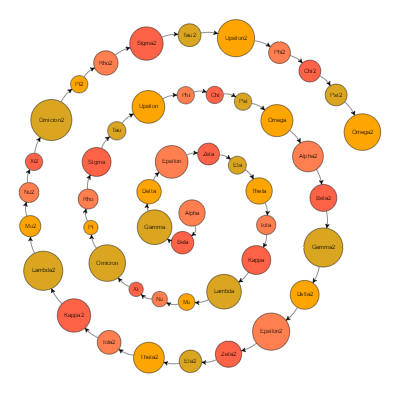
isSpiralPacked Node Generation
Same width/height
PackShape:
Elliptical
Rectangular
PackMode:
Aspect Ratio
Expand to Fit
Fit
| Aspect ratio: | |
| Layout width: | |
| Layout height: |
SortOrder: Descending Ascending
SortMode:
None (do not sort nodes)
Max Side Length
Area
Padding between nodes
Spacing:
Circle Packing
hasCircularNodes
isSpiralPacked Node Generation
| Number of nodes: | |
| Node shape: Rectangles Ellipses | |
| Minimum side length: | |
| Maximum side length: |
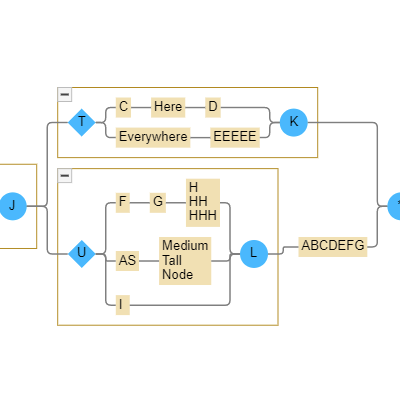
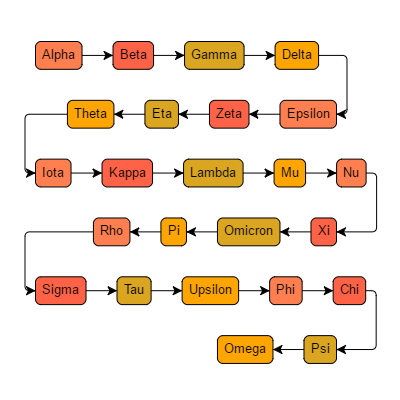
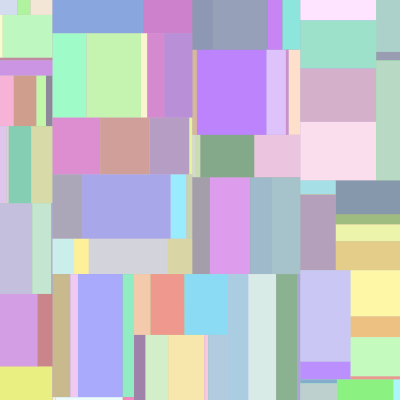
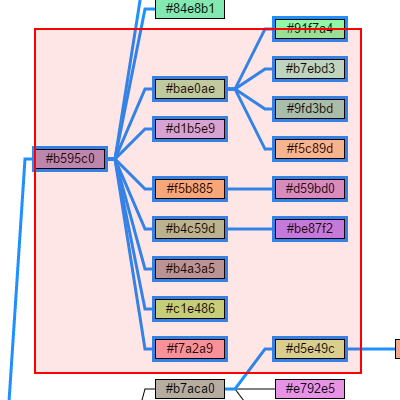
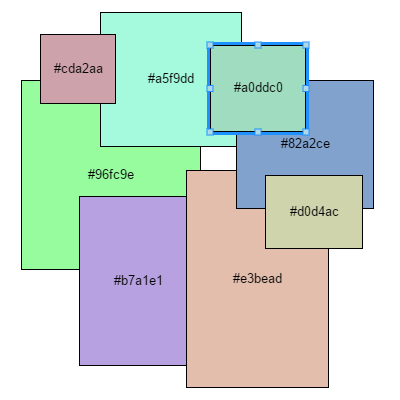
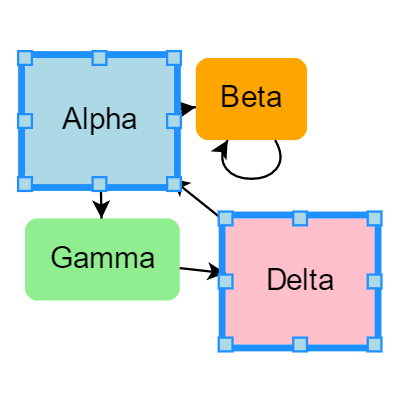
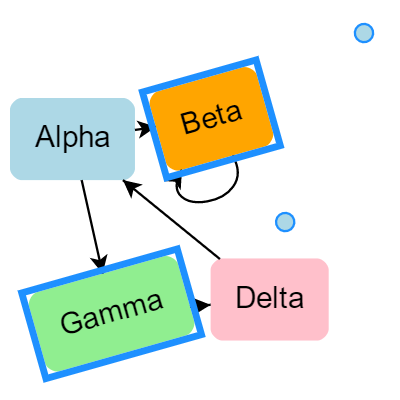
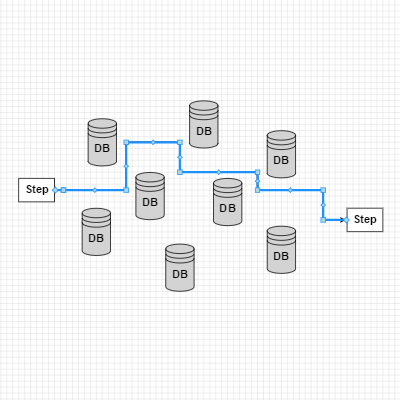
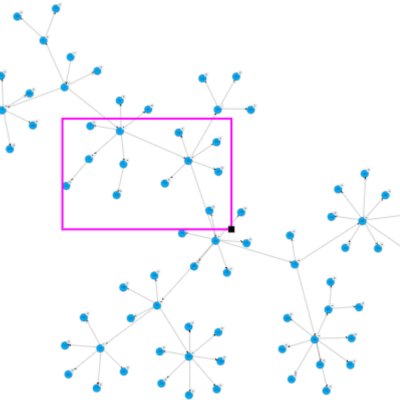
This sample demonstrates a custom Layout, PackedLayout, which attempts to pack nodes as close together as possible without overlap. Each node is assumed to be either rectangular or circular (dictated by the 'nodesAreCircles' property). This layout supports packing nodes into either a rectangle or an ellipse, with the shape determined by the PackShape and the aspect ratio determined by either the aspectRatio property, or the specified width and height (depending on the PackMode).
This extension's code is TypeScript-only and the source files can be found in the extensionsTS directory. The layout is defined in its own file, as extensionsTS/PackedLayout.ts, with an additional dependency on extensionsTS/Quadtree.ts.