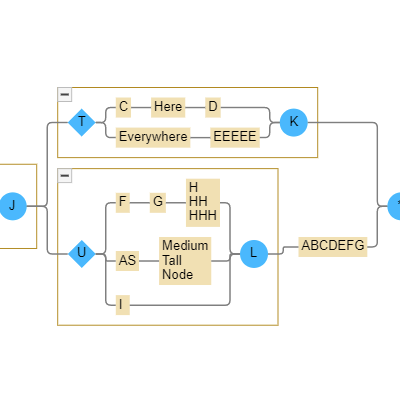
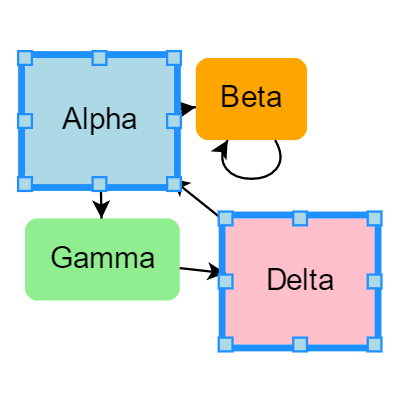
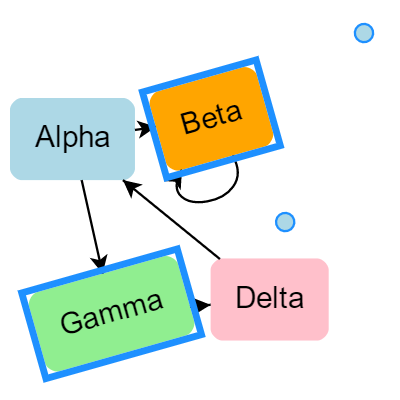
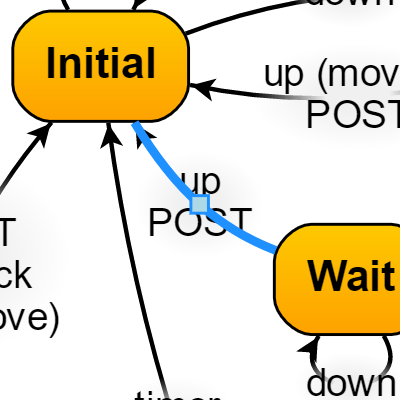
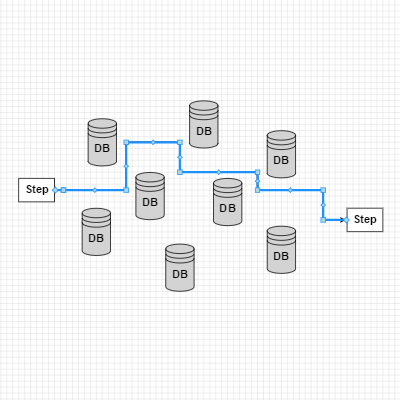
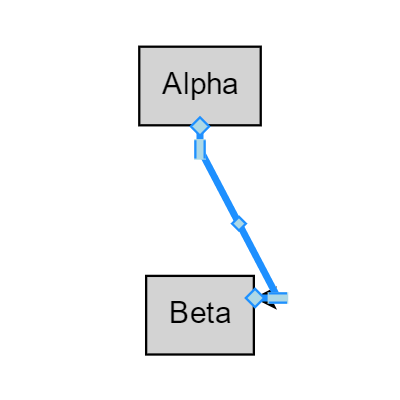
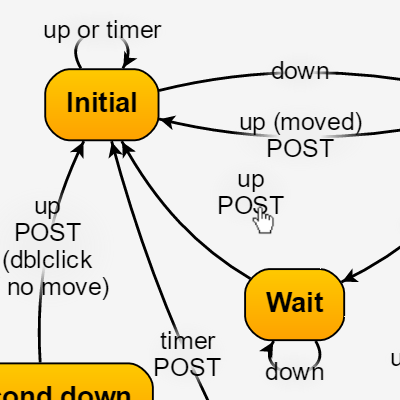
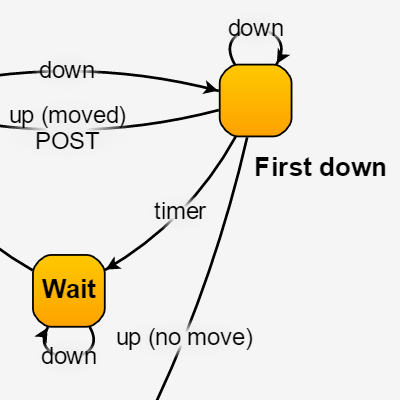
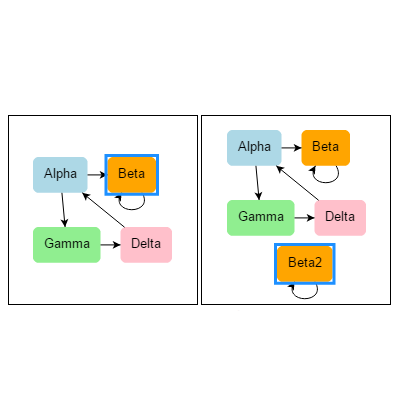
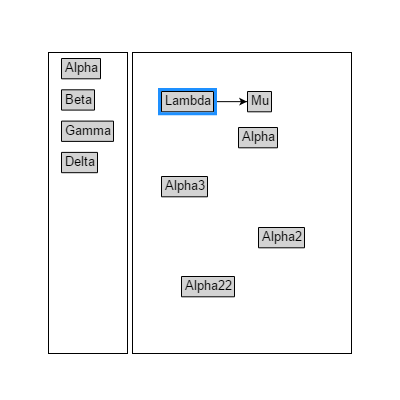
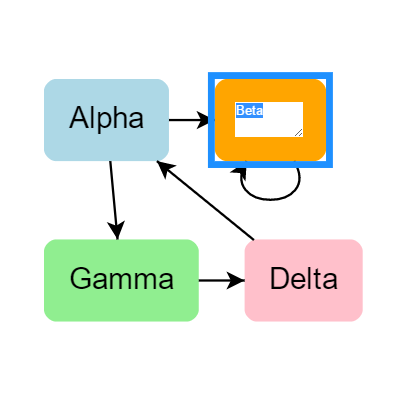
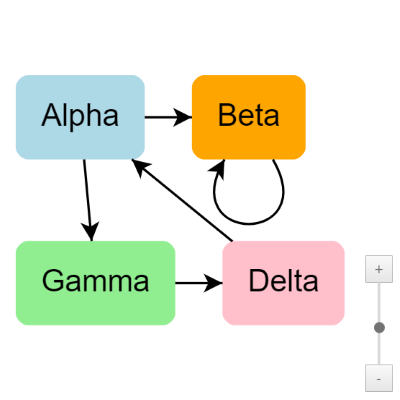
This sample is a modification of the State Chart sample that makes use of the LinkLabelDraggingTool that is defined in its own file, as LinkLabelDraggingTool.js.
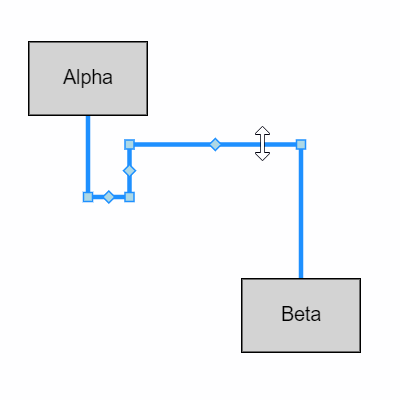
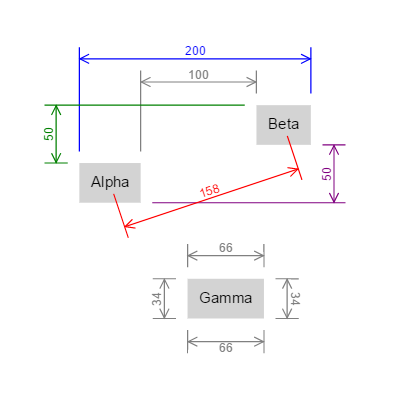
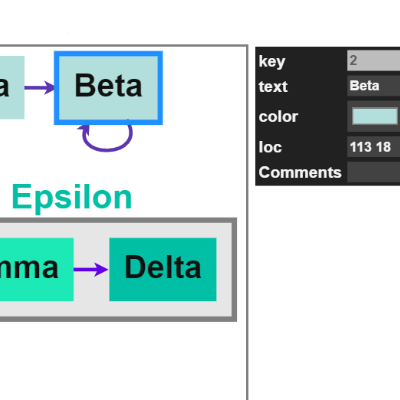
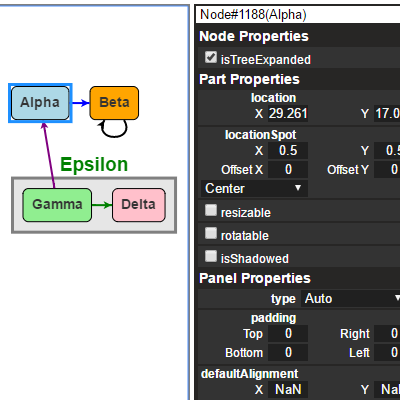
Note that after dragging a link label you can move a node connected by that link and the label maintains the same position relative to the link route. That relative position is specified by the GraphObject.segmentOffset property. This sample also saves any changes to that property by means of a TwoWay Binding.
See also the similar Link Label On Path Dragging sample, where the label is constrained to remain on the path of the link.
Diagram Model saved in JSON format: